以下の記事で、数字がクルクルするアニメーションをやってみたけど、
SSRだとうまくいかないっぽい。。 そのときの備忘録。
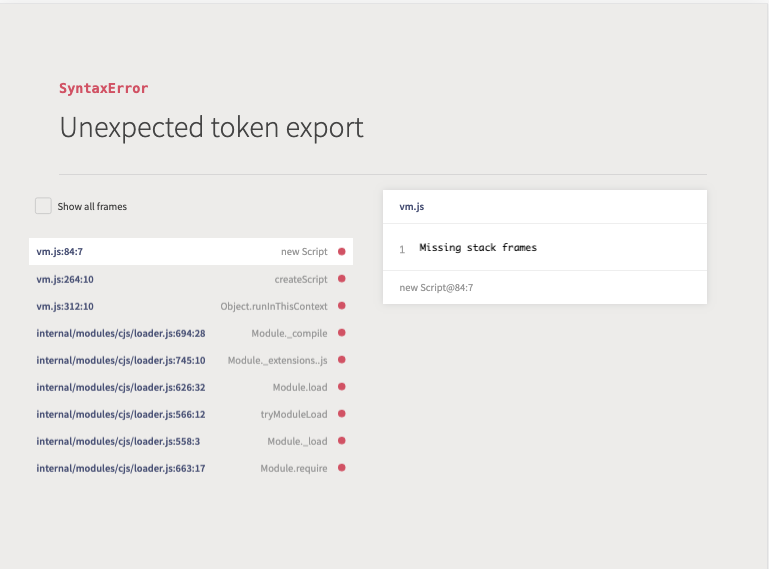
初期表示がおかしい!!
TweenLiteを入れたページでリロードするとこんな感じに。。

Unexpected token exportSyntaxErrorMissing stack frames
ぜんぜんわかんない。。
いろいろみていくと、process.clientやprocess.browserのときに、
importしないといけないらしい。。
SSR対応版
変更点は2つ
- importをrequireに変え、process.browserのときのみ読みこむように変更
- watchではprocess.browserのときのみ、TweenLiteを使うように変更
<template> <span>{{ animatedNum }}</span> </template> <script lang="ts"> import { Component, Vue, Prop, Watch } from "nuxt-property-decorator"; // ※※ requireに変え、process.browserのときのみ読みこむように変更 let gsap = process.browser ? require("gsap/TweenLite") : undefined; @Component export default class AnimNum extends Vue { @Prop({ default: 0 }) num!: number; // 渡されてくる値 private tweenedNum: number = this.num; // 経由用のdata変数 // **************************************************** // * computed // **************************************************** private get animatedNum() { // ここで表示用の値を渡す return this.tweenedNum.toFixed(0).toLocaleString(); } // **************************************************** // * watch // **************************************************** @Watch("num") private onPriceChanged(val: number, oldVal: number) { // ※※ process.browserのときのみ、TweenLiteを使うように変更 if (process.browser && !!gsap) { // 渡されてくる値を監視して、TweenLiteを使ってdata変数に代入 TweenLite.to(this.$data, 0.8, { tweenedNum: val }); } else { this.tweenedNum = val; } } } </script>
以上!!SSRむずい!!