開発しているWebサービス、少し初期表示が遅いので、少しずつ改善中...
Vueの非同期コンポーネントを使うと改善されるよう。
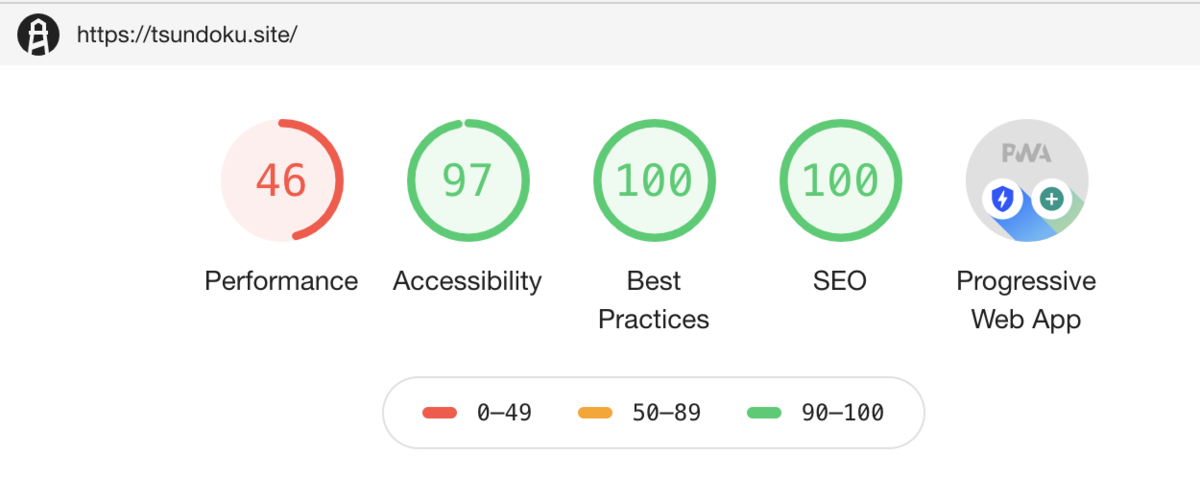
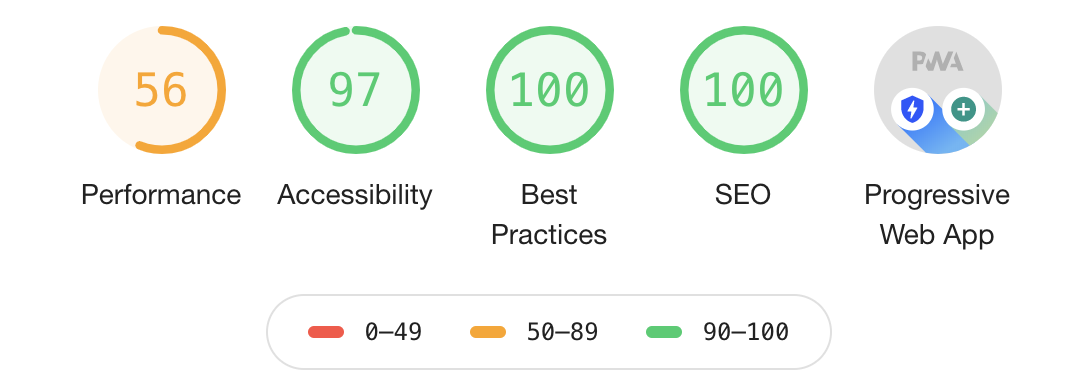
とりあえず置換しただけだけど、赤だったPerformanceが

オレンジになった(´ω`)

こんな感じに書き換える。
import { Component, Vue } from "nuxt-property-decorator";
- import SubComponent from "~/components/SubComponent.vue";
+ const SubComponent = () => import("~/components/SubComponent.vue");
@Component({ components: { SubComponent } })
export default class IndexPage extends Vue {
結構大きくなってきたので、全部手でやるのはめんどくさいので、
sedで一括置換してみたときの備忘録。
一括置換スクリプト
# pages配下にある.vueファイルを取得
files=`find ./pages -type f -name "*.vue"`
for f in $files; do
# 取得したファイルをsedで置換
gsed -i -e "s:^import \([^ ]*\) from \"~/components/\([^ ]*\).vue\":const \1 = () => import(\"~/components/\2.vue\"):g" ${f}
done
以上!!
ページの上部にあるコンポーネントとかは、非同期にすると表示が崩れるので、
必要に応じて、revertしていくと良い感じに(´ω`)
# GNU sed(gsed)のインストール $ brew install gnu-sed