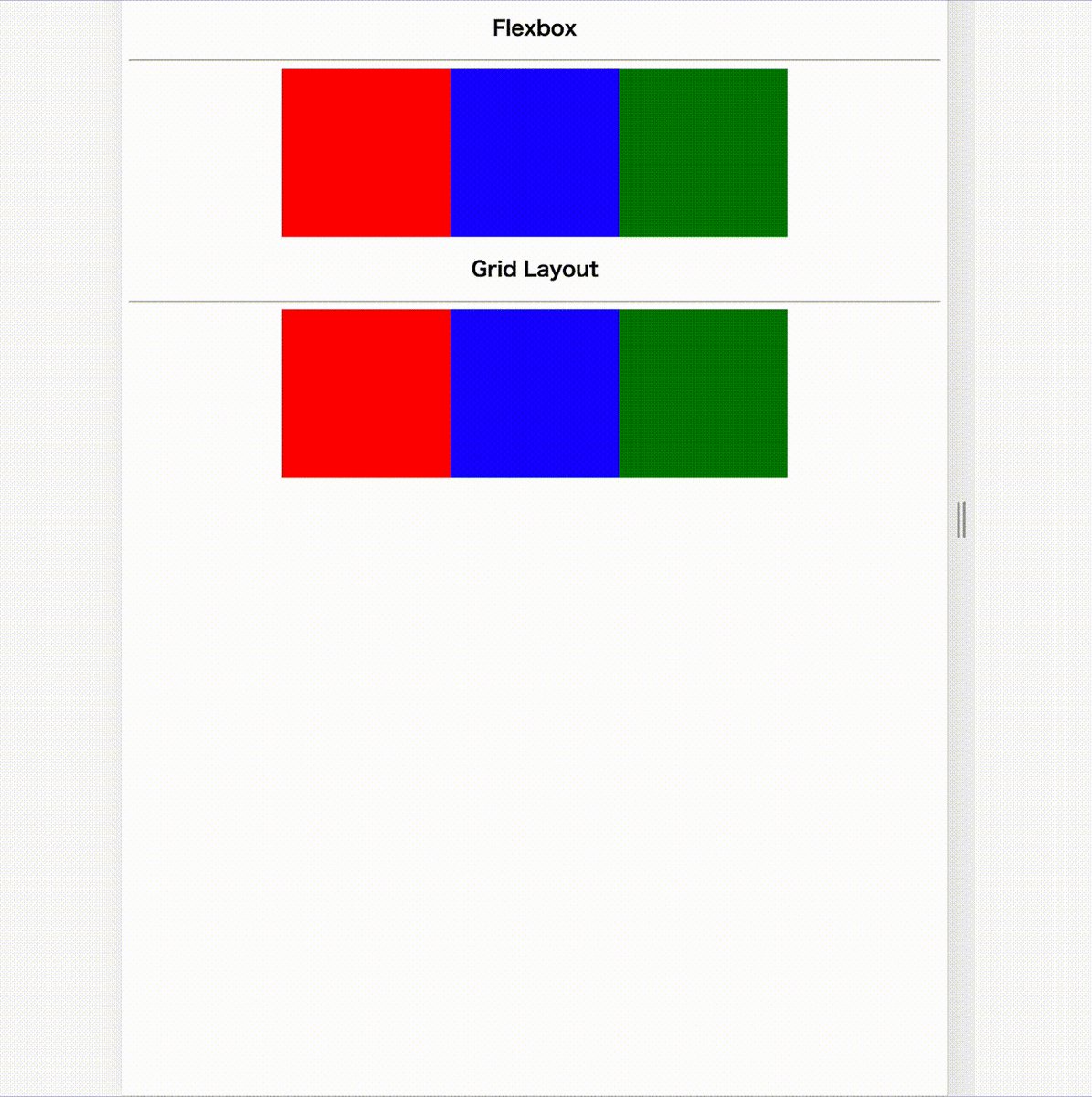
こんな感じで、中央に寄せつつ、左揃えにしたいときに調べた備忘録。

HTMLはこんな感じ
<section> <h1>Flexbox</h1> <hr/> <div class="flex"> <div class="box is-1" ></div> <div class="box is-2" ></div> <div class="box is-3" ></div> </div> </section> <section> <h1>Grid Layout</h1> <hr/> <div class="grid"> <div class="box is-1" ></div> <div class="box is-2" ></div> <div class="box is-3" ></div> </div> </section>
CSSはこんな感じ
共通部分はこんな感じ。見なくてもいいかも。
h1 { text-align: center; } section { margin: 40px; } .box { width: 100px; height: 100px; } .is-1 { background-color: red; } .is-2 { background-color: blue; } .is-3 { background-color: green; }
ここからが本題
Flexboxのほう
.flex { display: flex; flex-flow: row wrap; justify-content: center; }
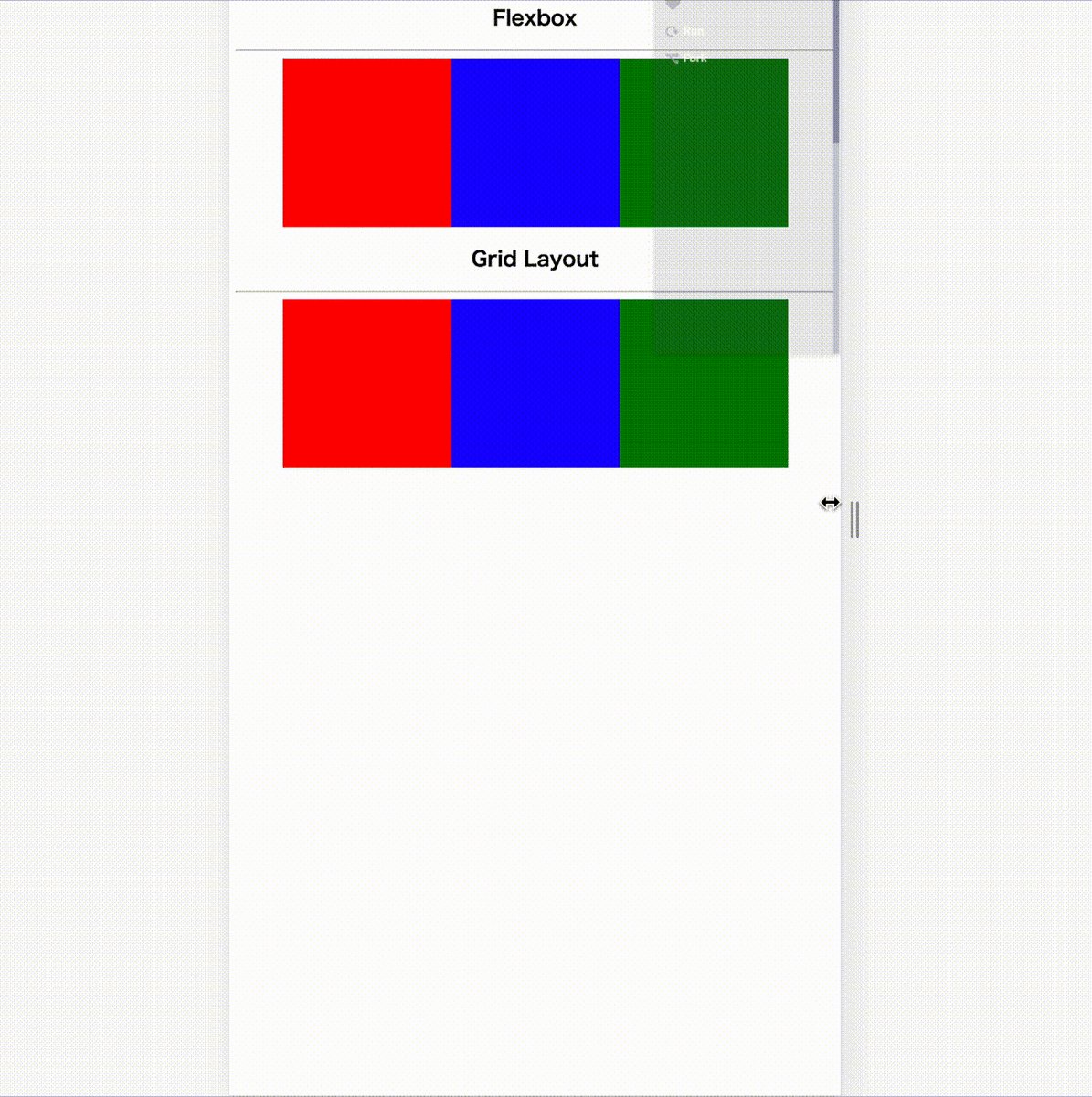
flexboxだと、中央揃えにすると、
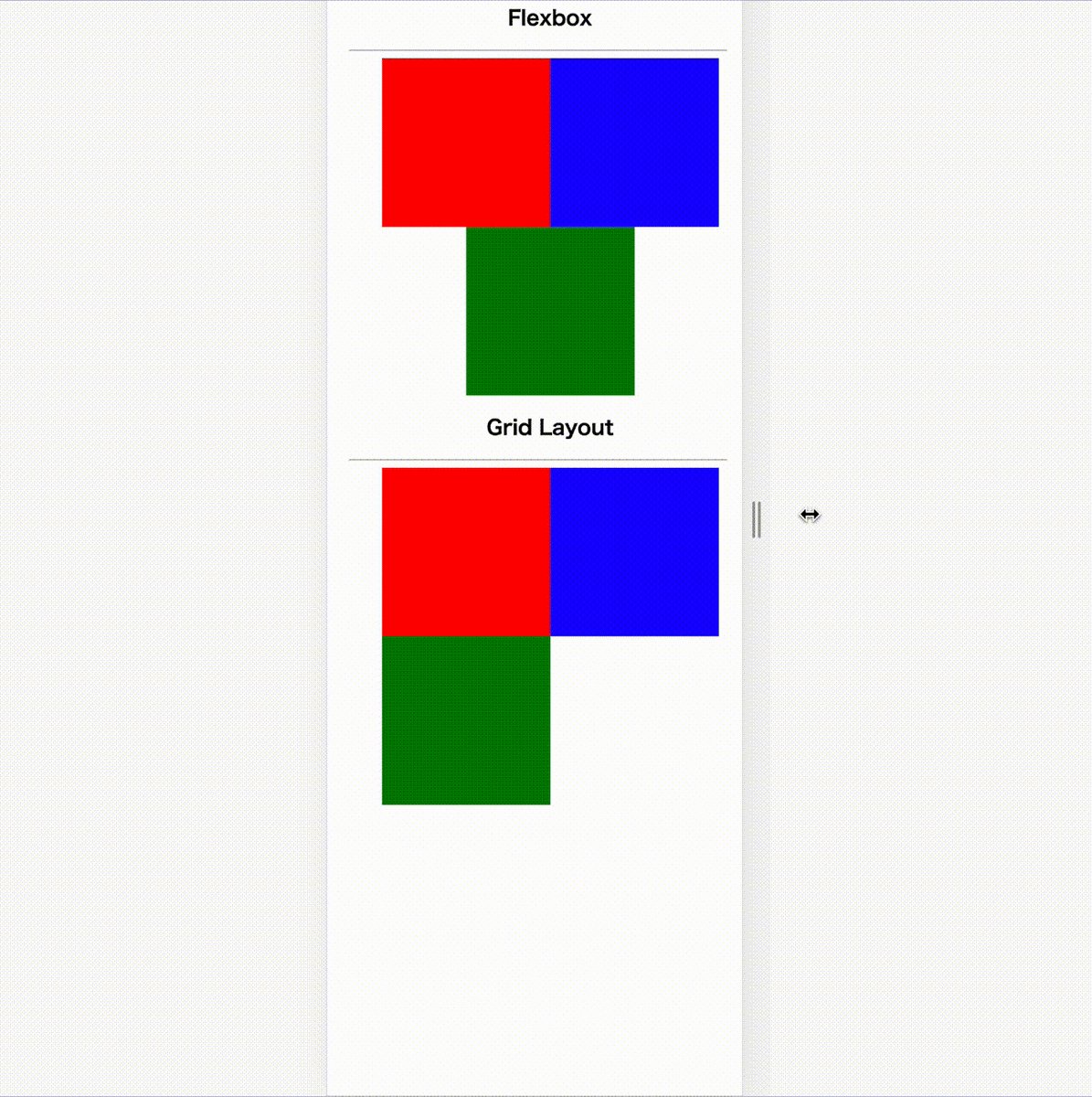
全体的に中央に揃ってしまうので、困る感じに。。
Grid Layoutのほう
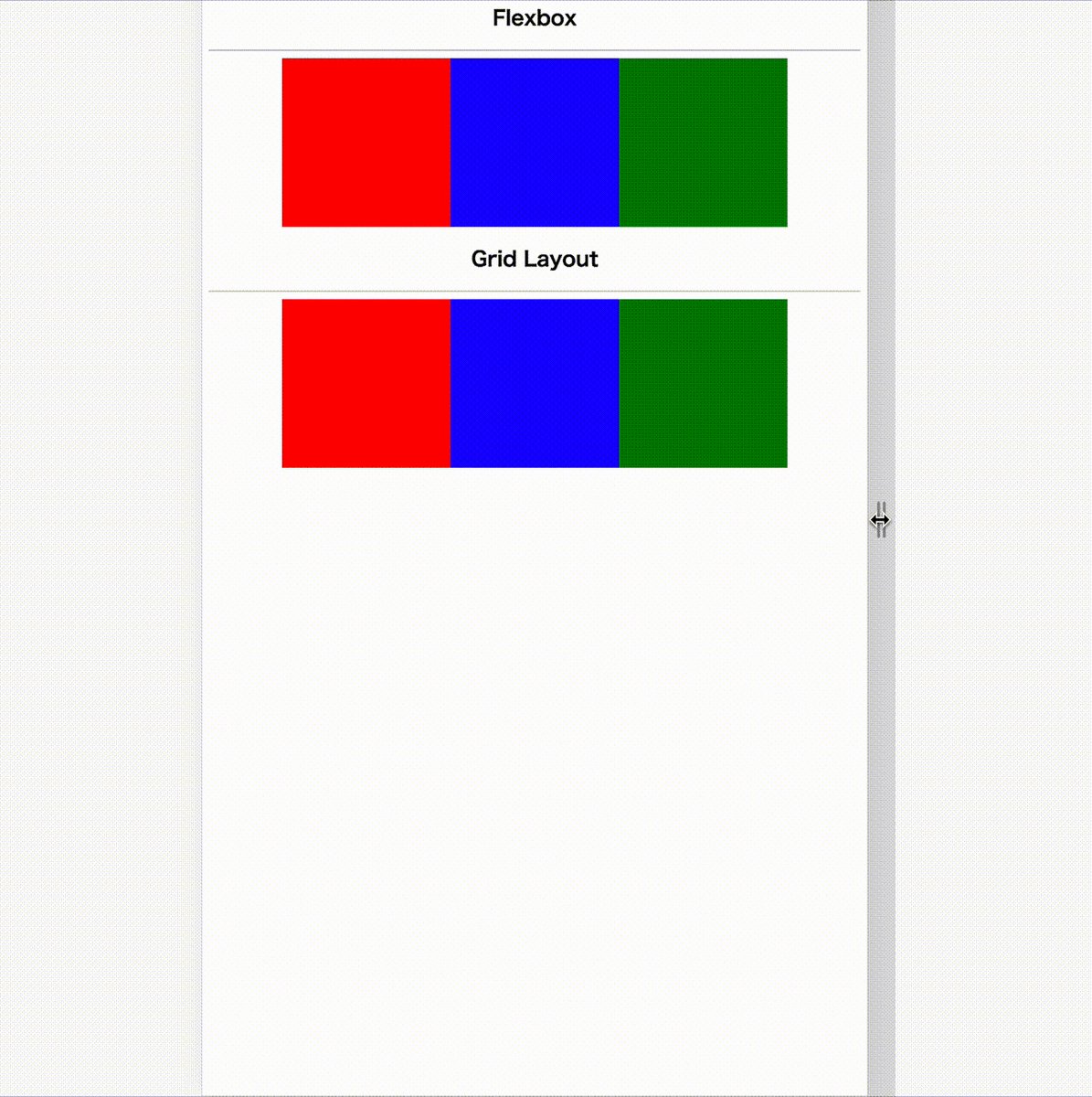
Grid Layoutだとrepeat()でauto-fitを使うといい感じになった。
.grid { display: grid; grid-template-columns: repeat(auto-fit, 100px); justify-content: center; }
要素の横幅が固定されている必要があるけど、
全体の横幅を考慮して列数を設定してくれる。
grid-gapを使うと、要素間の余白も設定できる。
.grid { display: grid; grid-template-columns: repeat(auto-fit, 100px); justify-content: center; /* 要素間の余白を設定*/ grid-gap: 1rem; }
以上!!
CodePen
上のサンプルで使ったCodePen
See the Pen Flexbox and Grid Layout by きらぷか@i18n補助ツール『トランスノート』開発者&フリーランス (@KIRA-PUKA) on CodePen.