vue-chartjs、便利だけど、
数値とかデータラベルがほしいなと思って調べたときの備忘録。
chart.jsのプラグインでchartjs-plugin-datalabelsというのがあるらしい。
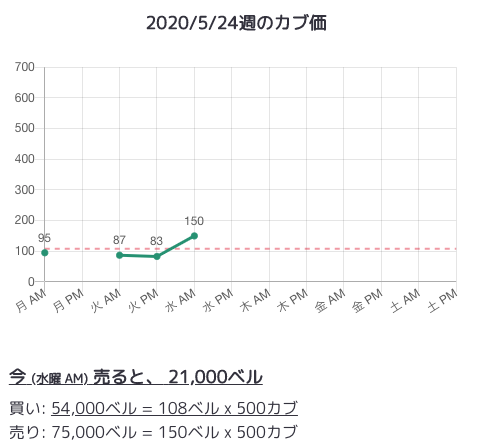
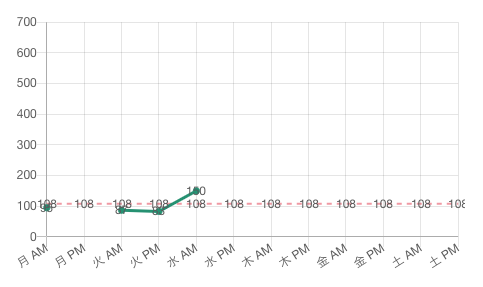
こんな感じのができる(´ω`)

インストール
$ npm i vue-chartjs chartjs chartjs-plugin-datalabels ## typescriptのときは、chart.jsの型定義も必要 $ npm i -D @types/chart.js
プラグインの作成
vue-chartjsでchartjsプラグインをどうやって使うのかな?と思ったら、
issueのコメントに、
vue-chartjsでchartjs-plugin-datalabelsが載っていたので、それを利用
// ~/plugins/chartjs-datalabels.ts import Vue from "vue"; import ChartJsPluginDataLabels from "chartjs-plugin-datalabels"; Vue.component(ChartJsPluginDataLabels as any);
nuxt.config.tsに追加して、プラグインを有効化する
// nuxt.config.ts import { Configuration } from "@nuxt/types"; const config: Configuration = { mode: "spa", // 略 plugins: [ { src: "~/plugins/chartjs-datalabels", ssr: false } ], }; export default config;
使い方
インストールするだけで、数字自体は出る(´ω`)

あとは、オプションを設定して調整する感じ。
・ドキュメント: Options | chartjs-plugin-datalabels
設定する箇所は、全体と個別の2箇所あり、
options.pluginsかdatasetsで設定。
var chart = new Chart(ctx, { options: { plugins: { // 全体の設定 datalabels: { color: '#36A2EB' } } }, data: { datasets: [{ // 個別の設定: 特定のデータだけ有効 datalabels: { color: '#FFCE56' } }] } });
文字の位置を変える: align
ドットの上に文字を表示したい時は、align: "top"を設定する
data: { datasets: [{ datalabels: { align: "top" } }] }
ほかにも
色を変えたり、フォントを変更したりいろいろあるので、ドキュメントを参照。
・Options | chartjs-plugin-datalabels
以上!!
あつ森のカブ価記録アプリをリリースしました!!

よかったら遊んでみてください(´ω`)