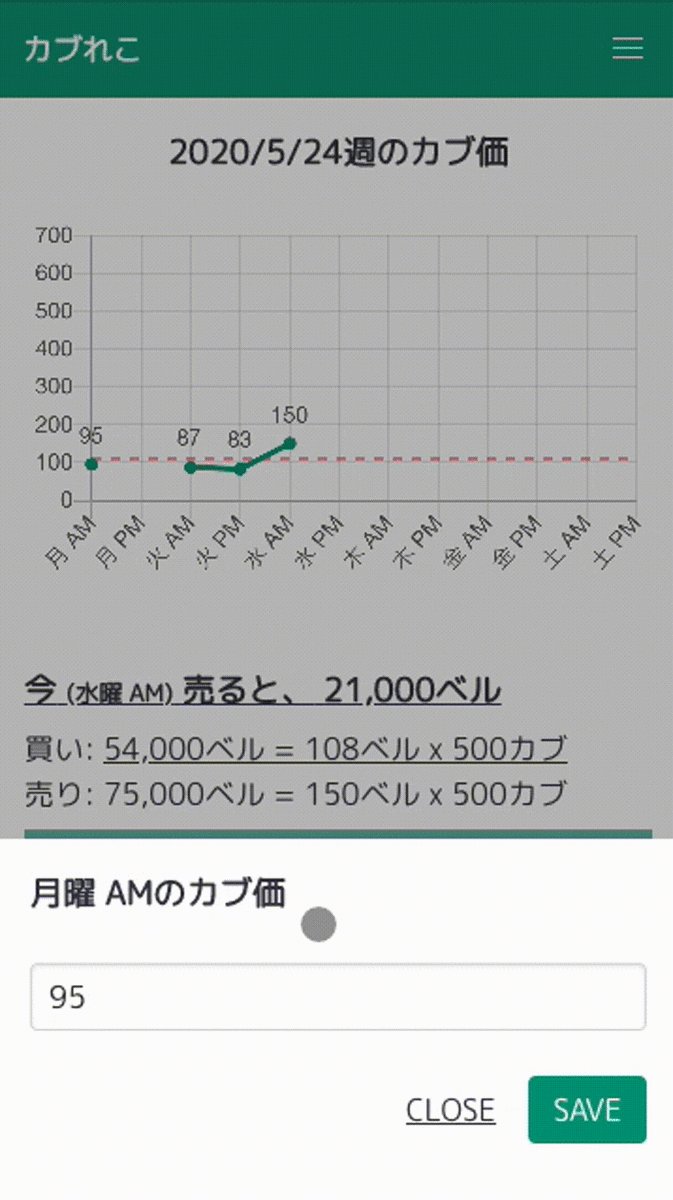
入力フォームが下からスライドして出てくるUIがいいなと思い、
Buefyでやってみたときの備忘録。

Nuxt/Vueのtransitionを使うとできた(´ω`)
こんな感じ
<template> <!-- トランジションで囲む --> <transition name="modal"> <!-- v-ifを使って、transitionが効くようにする --> <div class="modal modal-sheet is-active" v-if="active"> <!-- 背景 --> <div class="modal-background" @click="close"></div> <!-- ActionSheetの中身。 .slide-contentを付けて、コンテンツを指定--> <div class="modal-sheet-content slide-content"> <div class="modal-sheet-title">シートタイトル</div> <!-- 略 --> <div class="modal-sheet-footer"> <a class="button is-text" @click="close">CLOSE</a> <button @click="hide" >SAVE</button> </div> </div> </div> </transition> </template> <script lang="ts"> import { Component, Vue, Prop } from "nuxt-property-decorator"; @Component export default class ActionSheet extends Vue { protected active: boolean = false; // **************************************************** public show() { this.active = true; } public close() { this.active = false; } } </script> <style lang="scss"> // modal全体のアニメーション。fadeを設定 .modal-enter, .modal-leave-to { opacity: 0; } .modal-enter-to, .modal-leave { opacity: 1; } .modal-enter-active, .modal-leave-active { transition: opacity 300ms; } // slide-contentのアニメーション。下からスライドするように設定 .modal-enter-active .slide-content, .modal-leave-active .slide-content { transform: translate(0px, 0px); transition: transform 225ms cubic-bezier(0, 0, 0.2, 1) 0ms; } .modal-enter .slide-content, .modal-leave-to .slide-content { transform: translateY(100vh) translateY(0px); } </style>
以上!! transition便利(´ω`)
あつ森のカブ価記録アプリをリリースしました!!

よかったら遊んでみてください(´ω`)