なにかChrome拡張を作ってみたいなと思い、
viteとvueでHello Worldしてみたときの備忘録(*´ω`*)
思いの外、簡単にHello Worldできた(*´ω`*)
プラグインのチュートリアルを見ながら試す
環境は以下の通り
- Node.js: v16.18.0
- vite: 3.2.4
- @crxjs/vite-plugin: 2.0.0-beta.6
- @vitejs/plugin-vue: 3.2.0
- pnpm: v7.14.0
- ts-node: 10.9.1
- typescript: 4.9.3
初期設定
# viteでプロジェクトを作成 $ pnpm create vite chrome-extension-sample --template vue-ts $ cd chrome-extension-sample # package.jsonのverisonを変更 $ npm pkg set version="0.0.1" # .npmrcを設定 $ echo "auto-install-peers=true" > .npmrc # .node_versionを配置 $ node --version > .node_version # ts-nodeとplugin-vueプラグインを追加 $ pnpm add -D ts-node @vitejs/plugin-vue
@crxjs/vite-pluginのインストール
# vite3だと@crxjs/vite-pluginはbeta版 $ pnpm add @crxjs/vite-plugin@beta -D
manifest.jsonを作成
// manifest.json { "manifest_version": 3, "name": "chrome-extension-sample", "version": "0.0.1", "action": { "default_popup": "index.html" } }
tsconfig.node.jsonを設定
// tsconfig.node.json.json
{
"compilerOptions": {
"composite": true,
"module": "ESNext",
"moduleResolution": "Node",
"allowSyntheticDefaultImports": true,
+ "resolveJsonModule": true,
},
"include": [
"vite.config.ts",
+ "manifest.json"
]
}
vite.config.tsを作成
// vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
+ import { crx } from '@crxjs/vite-plugin';
+ import manifest from './manifest.json'; // Node 14 & 16
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
+ crx({ manifest }),
]
})
ビルドしてみる
$ pnpm build $ tree dist/ dist/ ├── assets │ ├── index.35e49caf.css │ ├── index.html.d33a7d87.js │ └── vue.5532db34.svg ├── index.html ├── manifest.json └── vite.svg
デベロッパーモードで確認
Chromeでchrome://extensions/にアクセスして
デベロッパーモードをONにする

さっきできたdistをドラッグ&ドロップ

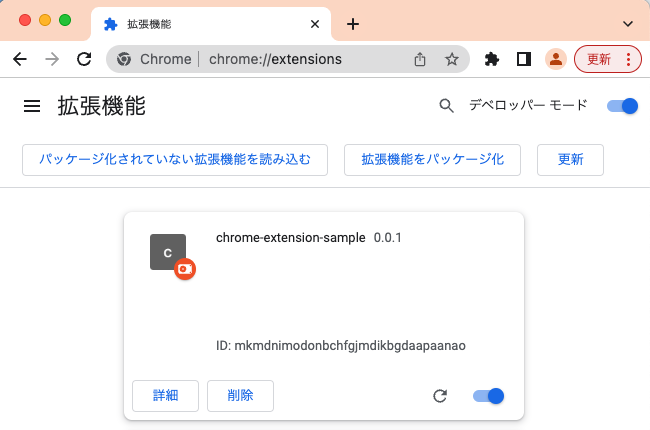
拡張期のに追加されているので、ピンで止めておく

これでインストールが完了(*´ω`*)
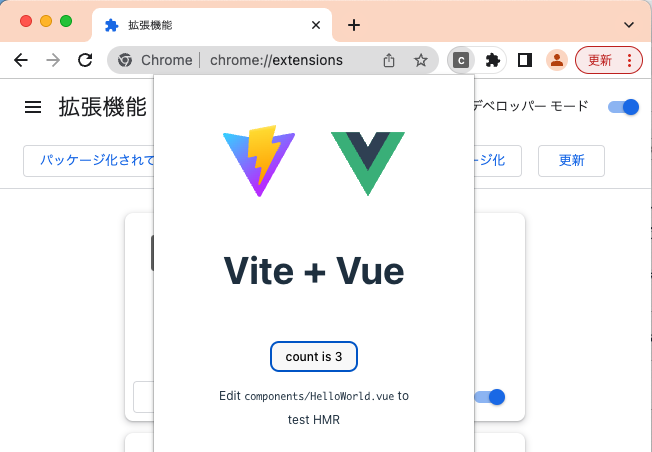
追加した拡張機能をクリックするとApp.vueが表示された(*´ω`*)!!

HMRにも対応してるので、pnpm devで起動すれば、
更新後に反映される(*´ω`*)
一旦ここまで(*´ω`*)
細かいディレクトリ構成や機能・設定などは、おいおい見ていこう(*´ω`*)
- 公式サイト
- @crxjs/vite-plugin
参考にしたサイト様
- Chrome拡張 つくりかた 令和最新版
- Modern chrome-extension development template with Vue.js
- Chrome拡張でページ内のwindowオブジェクトを取得してpopupやbackgroundに送信する方法
- Welcome - Chrome Developers
- Vite | 次世代フロントエンドツール
- Introduction | CRXJS Vite Plugin
- Create a Vite-React Chrome Extension in 90 seconds - DEV Community 👩💻👨💻
- CRXJS Vite Pluginを使って爆速でChrome拡張機能を作るチュートリアル(V3対応) | DevelopersIO