Buefyを使って開発してるGoogleスプレッドシートをAPI化するサービスで、
フォルダ機能を追加するときにカラーピッカーにいいのないかな〜と思ったら、
Vue Swatchesがとても便利だった(´ω`)
🎉🎉アップデート🎉🎉
— 【公式】SSSAPI / GoogleスプレッドシートのAPI化サービス (@sssapi_app) August 10, 2021
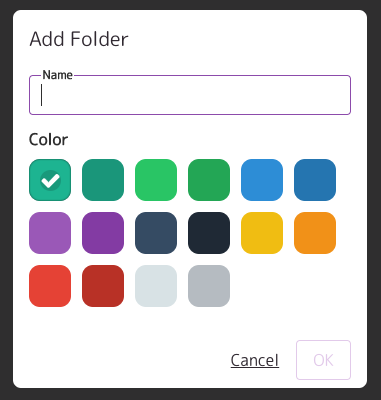
フォルダ機能を追加しました‼️
アプリごとで分類できるように😊https://t.co/znp6CJGZEs pic.twitter.com/AFBYohM5wf
こんな感じで色を選択できるように(´ω`)

インストール
まずはインストール。
$ npm install --save vue-swatches
nuxt.configの設定
SSRにも対応していて、Nuxtモジュールが用意されているので、
それを利用するようにnuxt.configを変更。
// nuxt.config.js { modules: ['vue-swatches/nuxt'] }
使い方
<v-swatches>を使う感じ。
Exampleのページがわかりやすいので、一読するのがおすすめ。
<template> <v-swatches v-model="color"></v-swatches> </template> <script> export default { data () { return { color: '#A463BF', } } } </script>
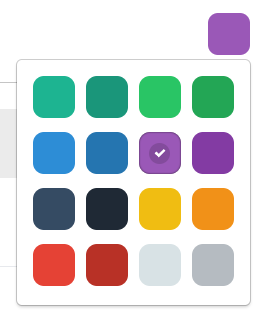
デフォルトだと、ドロップダウンで選択する形。

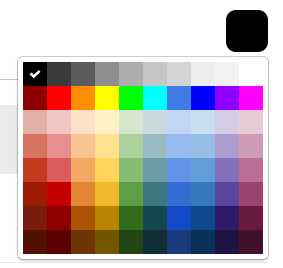
色の種類もいろいろ用意されていて、こんなのもある。

Presetsの一覧はこちら。
・Presets | Vue Swatches
フォルダ機能では、inlineモードを使ってる。
<template> <v-swatches v-model="color" inline></v-swatches> </template>
簡単に使えて便利(´ω`)
以上!!