VSCodeで定型文を登録できるSnippets機能)。
以前から使ってたけど、Easy Snippetという拡張機能を使ったら、
かなり楽に追加/編集ができるようになったので、いろいろ調べてみたときの備忘録
Nuxt+Firebaseで開発することが多いので、
ページやコンポーネント、Storeのモジュールなどを
スニペットにしてみたら、かなり楽になった(´ω`)
VSCodeのSnippets機能
VSCodeの標準機能で定型文を登録できる機能。
・Snippets in Visual Studio Code

設定画面から追加できて、こんなJSONを追加すると、
prefixに指定した文字をキーに、
bodyの定型文を挿入できる。
// in file 'Code/User/snippets/javascript.json' { "For Loop": { "prefix": ["for", "for-const"], "body": ["for (const ${2:element} of ${1:array}) {", "\t$0", "}"], "description": "A for loop." } }
ただ、JSONを編集するのが辛いので、あまり使ってなかった。。(´・ω・`)
ちなみに、Macだと以下の場所に配置されている。
$ ls ~/Library/Application\ Support/Code/User/snippets/ mine.code-snippets typescript.json vue.json
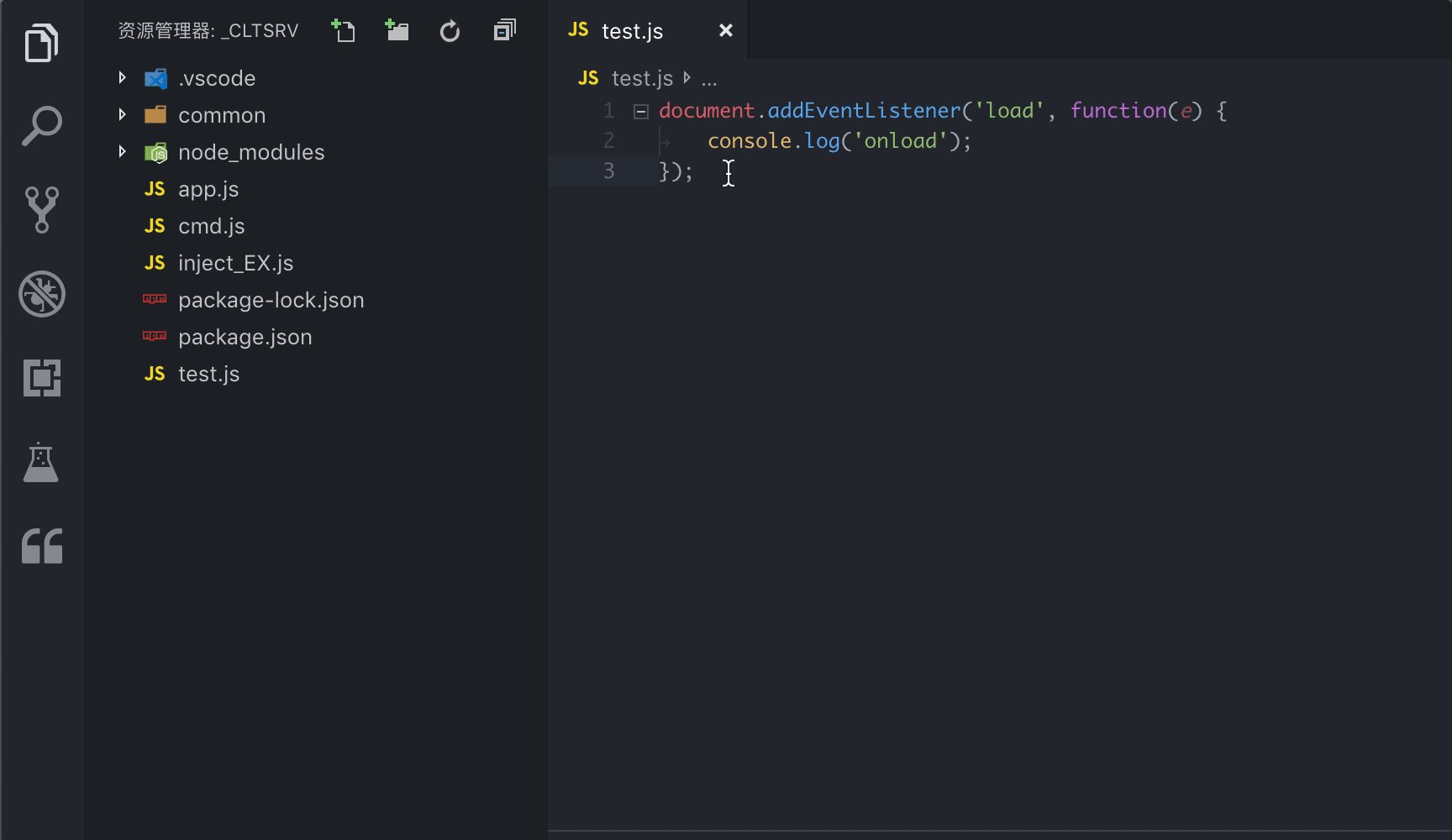
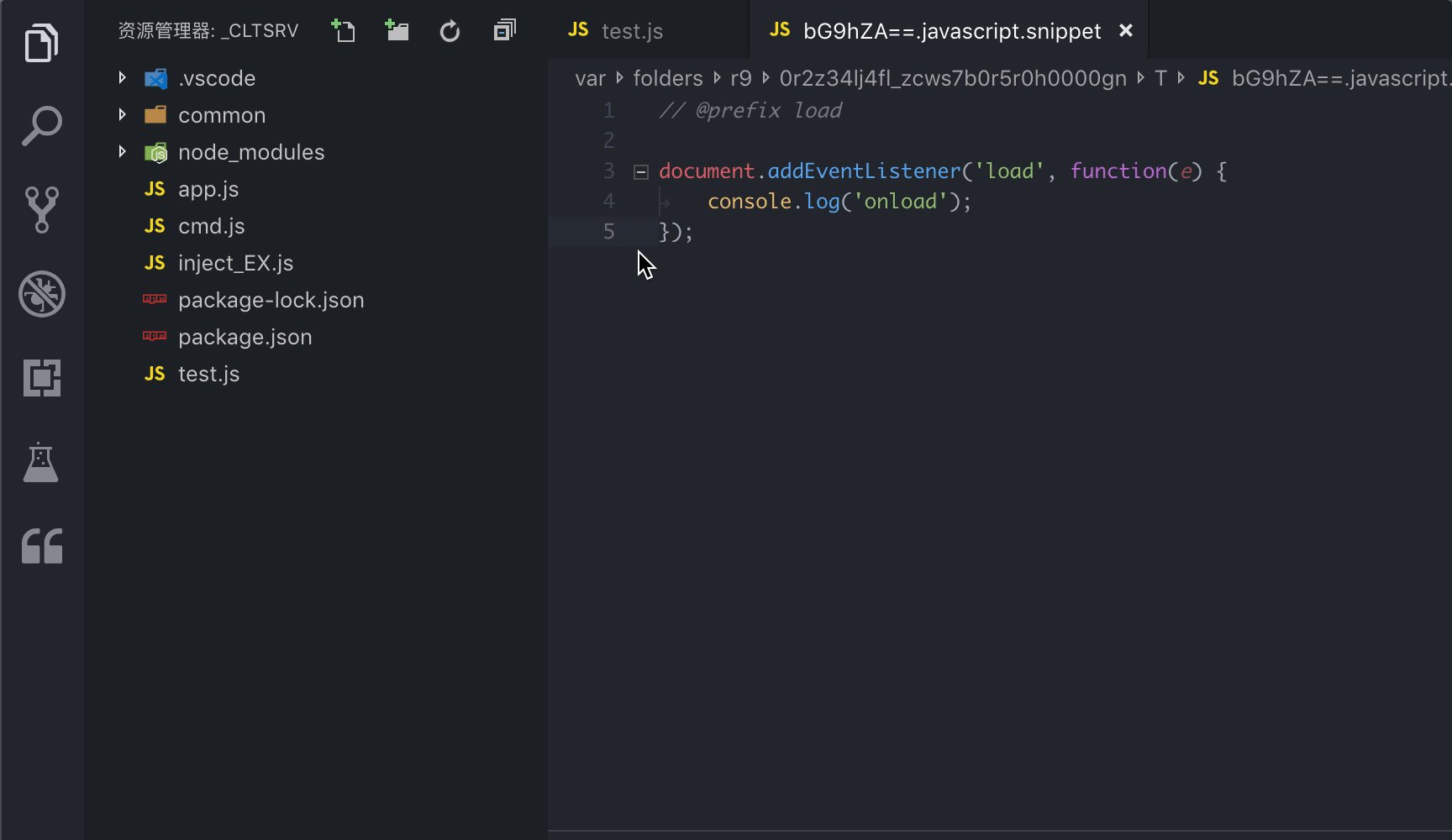
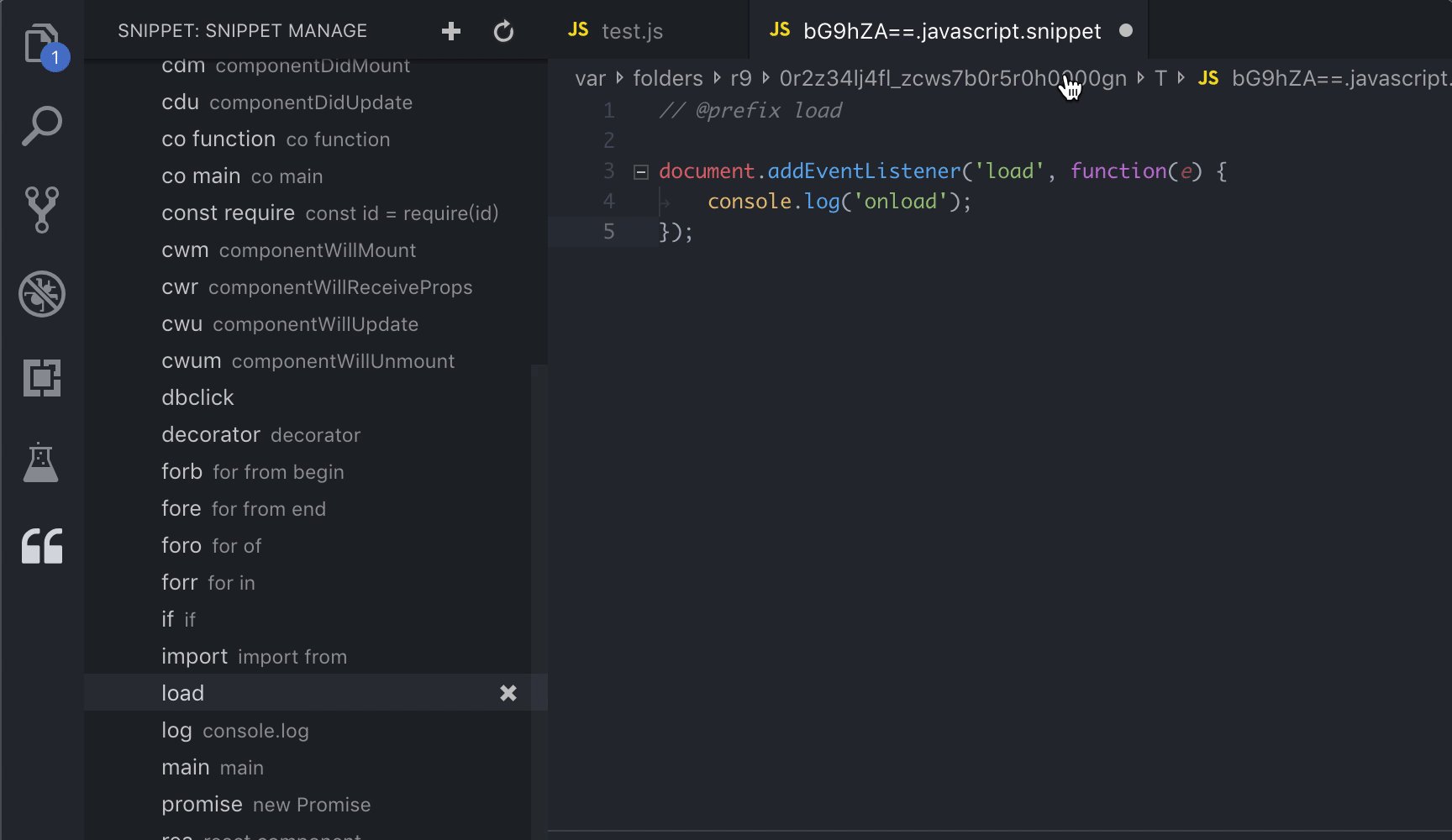
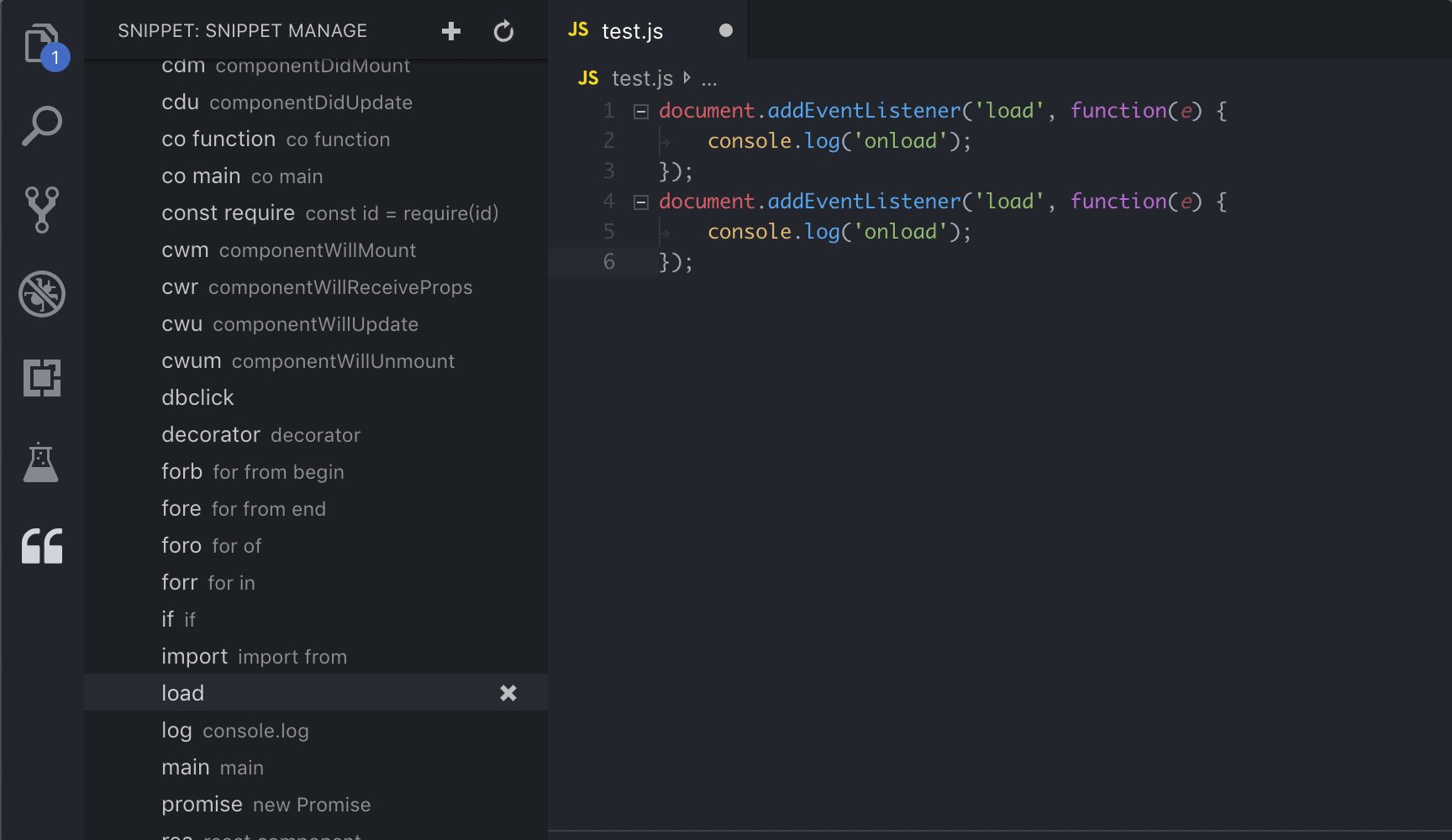
Easy Snippet
Snippetsの表示/追加/編集/削除をサポートしてくれる拡張機能。
・Easy Snippet

言語ごとにフォルダが分かれていて、それぞれのSnippetを編集できる。
JSONを編集しなくて良くなるので、だいぶ楽に(´ω`)
Snippetsで使える構文や変数
必須入力を指定する
$1や$2と書くと、スニペットを挿入した時に、入力を促すことができる。
$1を複数箇所に書くと、1度の入力で複数の箇所に記載できる。
${1:foo}と書くと、プレースホルダーを表示できたり、
${1|one,two,three|}と書くと、選択式にできたりする。
定義してある変数
ファイル名やファイルのパスなどの変数があらかじめ用意されている。
・Snippets in Visual Studio Code
TM_FILENAME: ファイル名TM_FILENAME_BASE: 拡張子なしのファイル名TM_DIRECTORY: ディレクトリ名TM_FILEPATH: ファイルのフルパスRELATIVE_FILEPATHファイルの相対パスCLIPBOARD: クリップボードの中身
こんな感じにすると、クラス名を拡張子なしのファイルと一致させることができる。
// @prefix scaffold with vue-ts // @description scaffold for .vue using Typescript <template> </template> <script lang="ts"> import { Component, Vue } from "nuxt-property-decorator"; @Component export default class ${TM_FILENAME_BASE} extends Vue { } </script>
変数の加工
ファイル名をそのまま使わず、upper caseやlower caseにしたい場合がある。
Variable transformsを使えば加工できる。
| 例 | 結果 | 説明 |
|---|---|---|
${TM_FILENAME/[\\.]/_/} |
example-123_456-TEST.js | 最初の.を_に置換 |
${TM_FILENAME/[\\.-]/_/g} |
example_123_456_TEST_js | すべての. or - を_に置換 |
${TM_FILENAME/[^0-9^a-z]//gi} |
example123456TESTjs | 特定文字の削除 |
${TM_FILENAME/(.*)/${1:/upcase}/} |
EXAMPLE-123.456-TEST.JS | 大文字に変換 |
Grammarに書かれている通り、upcase以外に、
downcase、capitalize、camelcase、pascalcase
も用意されている。
正規表現なので、先頭だけ小文字にするとかも書ける。
${TM_FILENAME_BASE/(.)(.*)/${1:/downcase}${2}/}
これでいろんなコードをスニペットにしやすくなって、
自動で補完してくれるので、かなり楽になった(´ω`)
コードは資産だね(´ω`)
SSSAPIではβ版ユーザを募集しています!!
GoogleスプレッドシートをサクッとAPI化するサービスを開発してます!
β期間中は最上位プランが無料なので、この機会にぜひぜひお試しください(´ω`)
■SSSAPI
https://sssapi.app