便利なんだけど、ぽちぽちGUIで入力するのはめんどうだなぁ
と思ったら、CUIがあったので試してみたときの備忘録(´ω`)
[SSSAPI]のトップページは、これで一括生成してる。
バージョン管理もできて便利。。(´ω`)

Node.js製のCLIで、puppeteerを使って、
carbonを起動している感じらしい。
使い方
まずはインストール
$ npm i -g carbon-now-cli
npxでもよいらしい
$ npx carbon-now-cli <file>
carbon-now-cliは、ソースコードが書かれたファイルを画像化するので、
まずは、対象のファイルを用意。
公式のサンプルにあるunfold.jsの例。
// Example from https://carbon.now.sh/ const unfold = (f, seed) => { const go = (f, seed, acc) => { const res = f(seed) return res ? go(f, res[1], acc.concat([res[0]])) : acc } return go(f, seed, []) };
あとは、unfold.jsをcarbon-nowの引数に渡せばOK
$ carbon-now unfold.js ✔ Processing unfold.js ✔ Preparing connection ↓ Opening in browser [skipped] ✔ Fetching beautiful image ↓ Copying image to clipboard [skipped] Done! The file can be found here: /Users/user/unfold-5b4d12cac6.png 😌
起動すると、ブラウザが立ち上がって、画像を生成してくれる。

ヘッドレスで実行する(-h)
-hをつけると、画像生成時にブラウザが立ち上がらなくなる。
$ carbon-now -h unfold.js
保存先を変更する(-l, -t)
保存するディレクトリと保存するファイル名の2つのオプションがあるので注意。
-l... 保存先のディレクトリを指定-t... 保存するファイル名を指定(拡張子なし)
-tはファイル名だけど、拡張子はつけてくれるので、
拡張子なしで指定する。
$ carbon-now -l /tmp -t image unfold.js # => /tmp/image.png
生成時の設定を変更する(presets)
フォントや色などを変える場合は、presetsの機能を使う。
フォントや色などの設定をプレセットとして用意しておくことで、
その設定を使って画像を生成できるようになる。
グローバルなプレセットは~/.carbon-now.jsonに配置。
{ "presentation": { "t": "base16-light", "bg": "none", "wt": "none", "wc": true, "fm": "Inconsolata", "fs": "18px", "ln": true, "ds": true, "dsyoff": "3px", "dsblur": "5px", "wa": true, "pv": "15px", "ph": "15px", "si": false, "wm": false, "es": "2x", "type": "png" } }
実行するときに-p <preset-name>を指定すればOK。
--configを使うと~/.carbon-now.json以外の設定ファイルを読み込める。
$ carbon-now -p presentation unfold.js $ carbon-now -p presentation unfold.js --config carbon-now.json

プレセットのデフォルト値は、以下に記載されている。
・default-settings.js
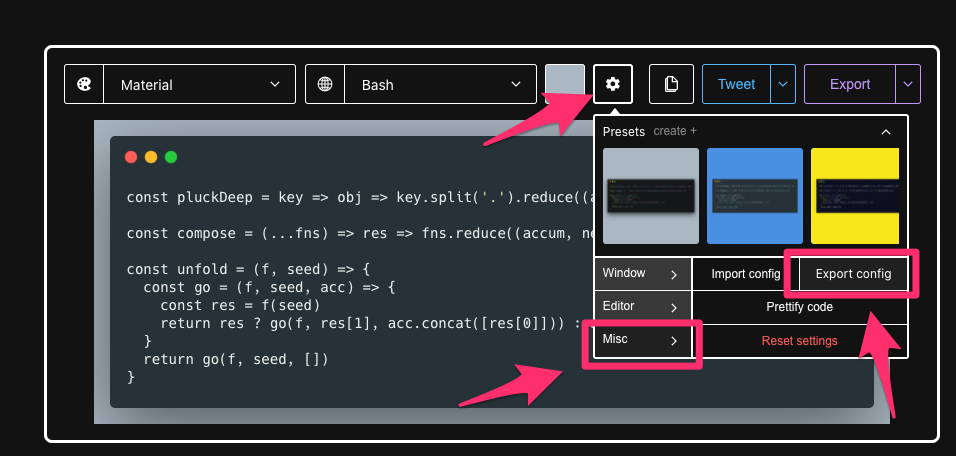
carbonの設定にある「Export config」から、
設定ファイルをエクスポートできるので、それを見ながら作成すればと簡単に設定できる。

{ "paddingVertical": "16px", "paddingHorizontal": "16px", "backgroundImage": null, "backgroundImageSelection": null, "backgroundMode": "color", "backgroundColor": "rgba(171, 184, 195, 1)", "dropShadow": true, "dropShadowOffsetY": "20px", "dropShadowBlurRadius": "68px", "theme": "material", "windowTheme": "none", "language": "application/x-sh", "fontFamily": "Hack", "fontSize": "14px", "lineHeight": "133%", "windowControls": true, "widthAdjustment": true, "lineNumbers": false, "firstLineNumber": 1, "exportSize": "2x", "watermark": false, "squaredImage": false, "hiddenCharacters": false, "name": "", "width": 680 }
※注意※
languageの設定は、プレセットで指定できないので注意。
入力ファイルの拡張子を見て、language-map.jsonに記載されている内容(拡張子→言語)から、自動変換される。
Presetのt/wt/fm/esの設定値は、
carbon-map.jsonに記載されてる。
PR: SSSAPI
GoogleスプレッドシートをAPI化するサービスを開発してます!
β期間中は最上位プランが無料なので、ぜひぜひお試しください(´ω`)
■SSSAPI
https://sssapi.app